노션 첫 사용자를 위한 기초 편
여러 메모도구 혹은 정리를 도와주는 도구를 사용해왔지만 가장 좋다고 판단하고 지금까지 사용중인 도구인 Notion입니다.
노션을 사용하면서 받았던 가장 인상적인 느낌은 메모 그 자체에 굉장히 집중했다는 느낌이었습니다. 저 같은 경우 바쁠 때 내용을 빨리 메모해야하면서 어느정도 틀은(시각적인) 지키고 싶다 라는 욕구가 강했습니다.
① 마우스에 손이 갈 필요가 없다.
극단적으로 100% 마우스를 사용하지 않아도 된다는 의미는 아니지만 다른 도구들과는 월등히 높은 활용도를 보여주었습니다.


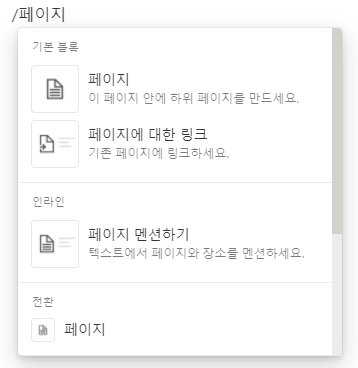
위 그림과 같이 /텍스트 로 할 수 있는 기능들이 너무 많아서 하나씩 사용해보면서 알아가는 재미도 있습니다.
필자가 생각하기에 노션을 사용하는 핵심 기능이라고 생각합니다. 꼭 기능들을 사용해보고 넘어가셔야 합니다.

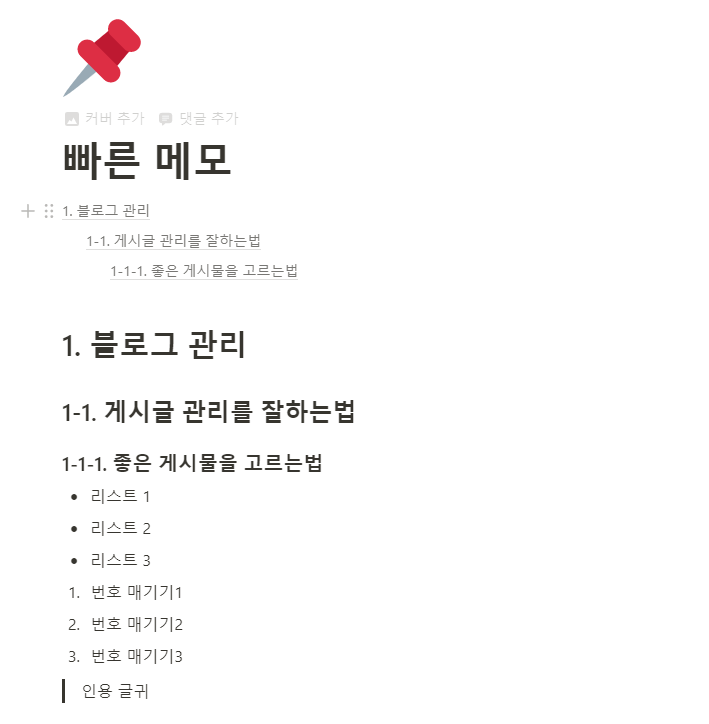
위 그림과 같이 글 하나를 작성하는데 마우스는 1도 사용하지 않았습니다. 순서대로 간단히 설명드리자면
- /제목1 입력 후 '블로그 관리' + ENTER
- /제목2 입력 후 '게시글 관리를 잘하는법' + ENTER
- /제목3 입력 후 '좋은 게시물을 고르는법' + ENTER
- - + SPACE BAR 로 리스트 1, 2, 3 작성
- /번호 + ENTER 로 번호 매기기 1, 2, 3 작성
- /인용 + ENTER 로 인용 글귀 작성
- 마지막으로 최상단에 /목차 를 이용하여 제목 1, 2, 3 자동 바인딩
② 다음번에 찾을 때 쉽게

1. 아이콘 꾸미기
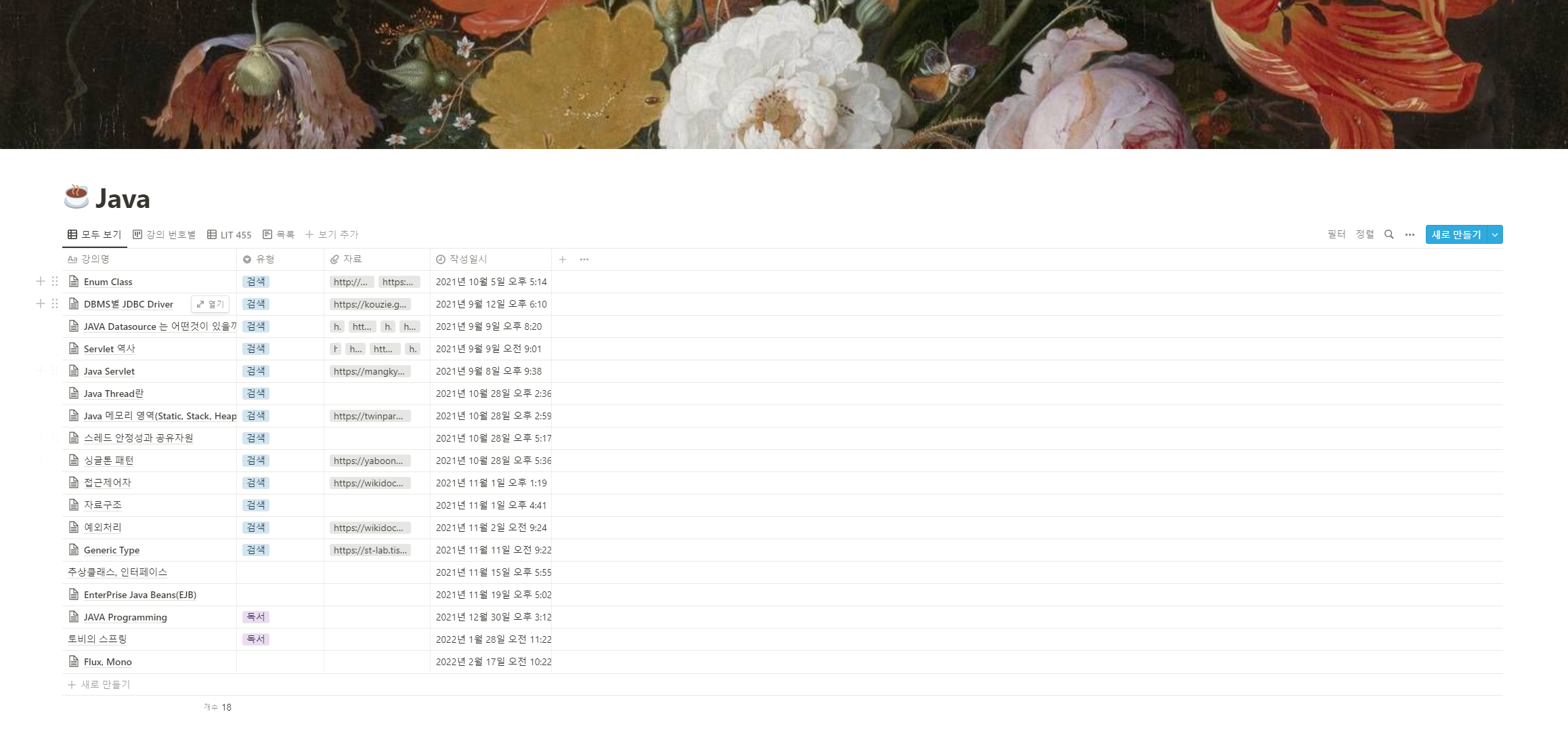
- 위 그림의 1번처럼 아이콘을 각 페이지당 아이콘을 할당해놓을 수 있는데 아이콘으로 사용할 이미지 파일을 업로드해 자신만의 커스텀도 가능합니다.
- 기본 제공해주는 노션 이모지를 처음에 이용해보면서 적응해 나가시면 좋을 것 같습니다.
내가 메모해둔 페이지를 찾아갈 때 가시적으로 아이콘이 있다면 굉장히 편합니다.
2. 커버 이미지 꾸미기
- 페이지를 열면 커버 이미지가 보이는데 이 커버이미지 또한 업로드 및 https://unsplash.com/ 이라는 사이트와 연동되어 있어서 고화질의 이미지들을 적용시킬 수 있습니다.
3. 하위 페이지 만들고 그룹화
- 꼭 메모가 아니더라도 기록물 관리같이 상위 하위 문서들이 존재하는 경우가 있다면 필자의 경우처럼 각 카테고리 별로 나누고 정리할 수 있습니다.
참고로 하위 페이지는 거의 무한대로 생성가능하니 참고하세요. (더 깊이도 가능)

※ 같이 사용하면 좋은 사이트
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
6,275,000+ free and premium vector icons, illustrations and 3D illustrations
Iconfinder is the world's largest marketplace for icons, illustrations and 3D illustrations in SVG, AI, and PNG format.
www.iconfinder.com
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
'Util' 카테고리의 다른 글
| [포스트맨] REST API를 보다 잘 정리하게 돕는 기능들 (0) | 2023.08.01 |
|---|---|
| 포스트맨(Postman) 환경 변수 등록 (0) | 2022.01.13 |